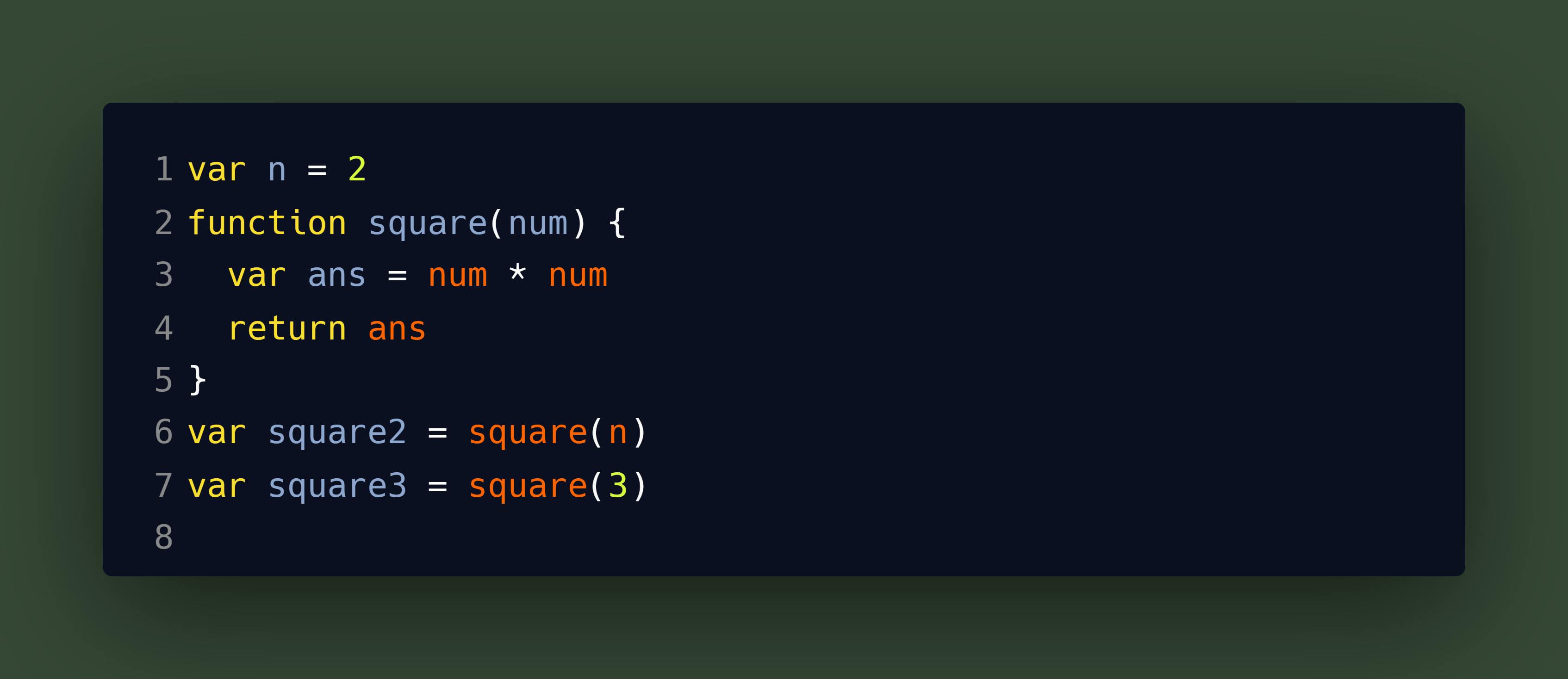
So I was exploring JavaScript for a few days. And I got to know that JavaScript is the most hated & the most loved language in the programming world 😆 Now also I've noticed very few tutorials about JavaScript actually cover how JavaScript works behind the JavaScript engine or how the heck JavaScript code actually runs? 🤔 So I have seen some videos and articles/documentation about this topic. And I've understood a Lil bit about this whole process of BTS of JavaScript engine. Now I'll try to write about this. Try to ignore my mistakes in writing cause I'm a new writer 🙈
Now, do you know what is JavaScript? If you don't know let me tell you JavaScript is a high level, dynamic, synchronous single-threaded, scripting language. Single-threaded means JavaScript executes one command at a time. Synchronous single-threaded means JavaScript can only execute one command at a time in a specific order. That means it can only go to the next line once the current line has been finished executing. And everything in JavaScript happens inside the Execution Context
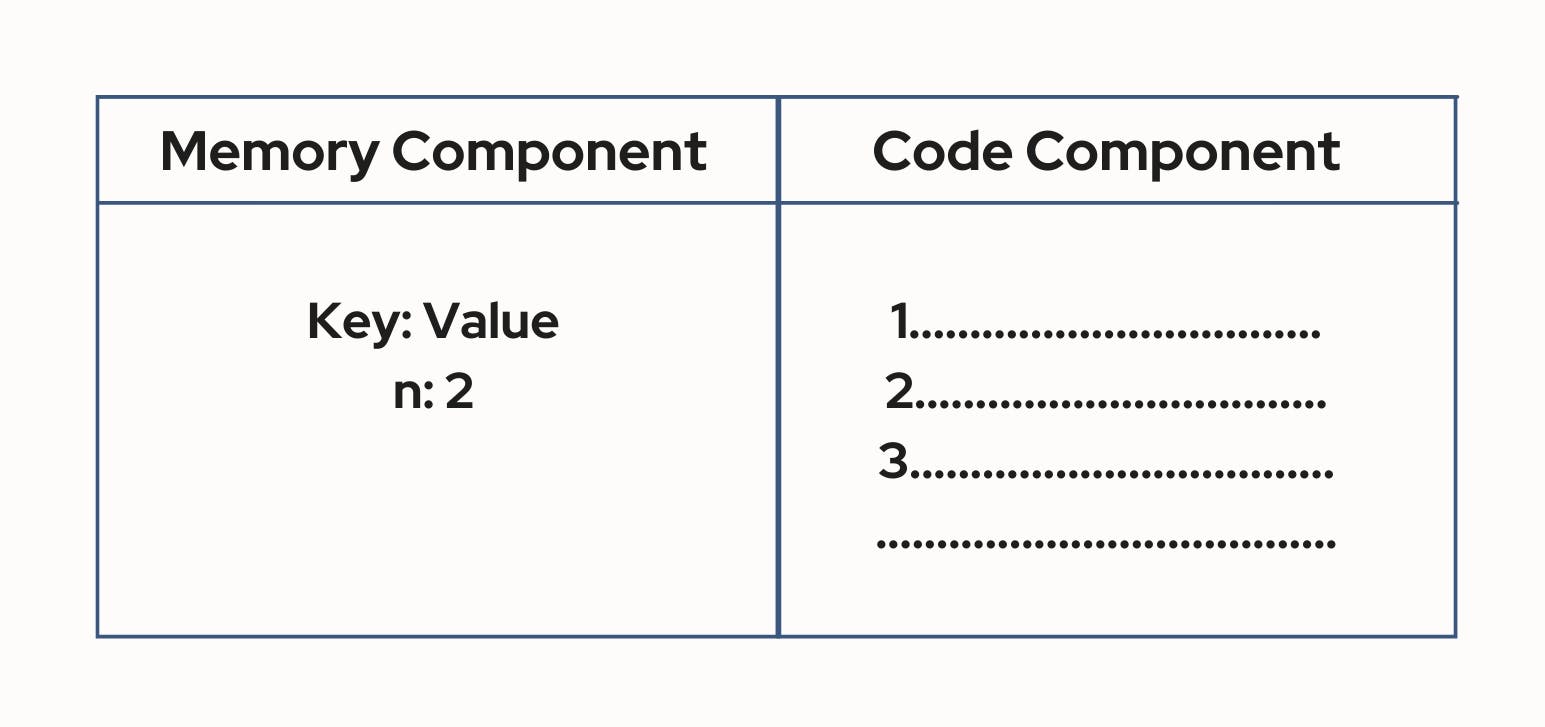
Now execution context is the part where JavaScript code is executed. The execution context has two phases. They are -
- Creation phase
- Execution phase
Creation phase
In the memory creation phase, all the variables and functions allocate memory inside the global space. Variable stores some special placeholder called undefined datatype. Functions on the other hand stores the whole copy of the code inside of the function. Memory creation phase happens inside the memory component.
Execution phase
The second phase is known as the code execution phase. Where the JavaScript program is executed line by line. The execution phase happens inside the code execution component

JavaScript has two types of the execution context.
- Global Execution Context
- Function Execution Context
Global Execution Context
The Global Execution Context is the base or default Execution Context where all JavaScript code that is not inside of a function gets executed.
Function Execution Context
When we invoke a function in JavaScript code a new execution context is created inside of the global execution context. Each function has its own execution context. It can be more than one in one JavaScript code.